Immutable
Unity
Senior Tech Artist

Over the years, I've implemented UI for a variety of projects, and creating a pipeline that fits the unique needs and desires of both the project and the team is key.
I always collaborate closely with designers to take their ideas and ensure they're brought to life in-engine, looking and feeling just as expected.
Check out this showcase of some of the UI elements I've had the pleasure of working on:
My contributions involved implementing the UI assets in-game and ensuring that they were performant and functional across all supported resolutions and platforms. I also created a streamlined pipeline that was easy for UI/UX artists to work with, allowing them to make changes without the need for tech art assistance.
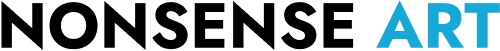
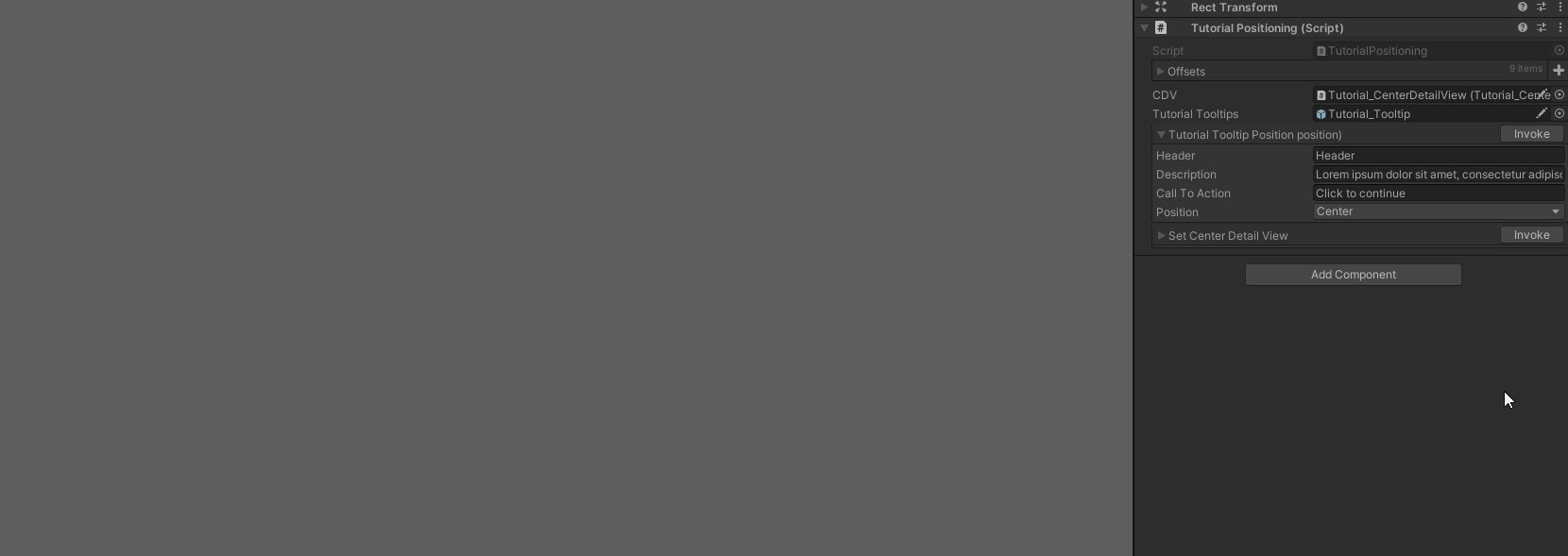
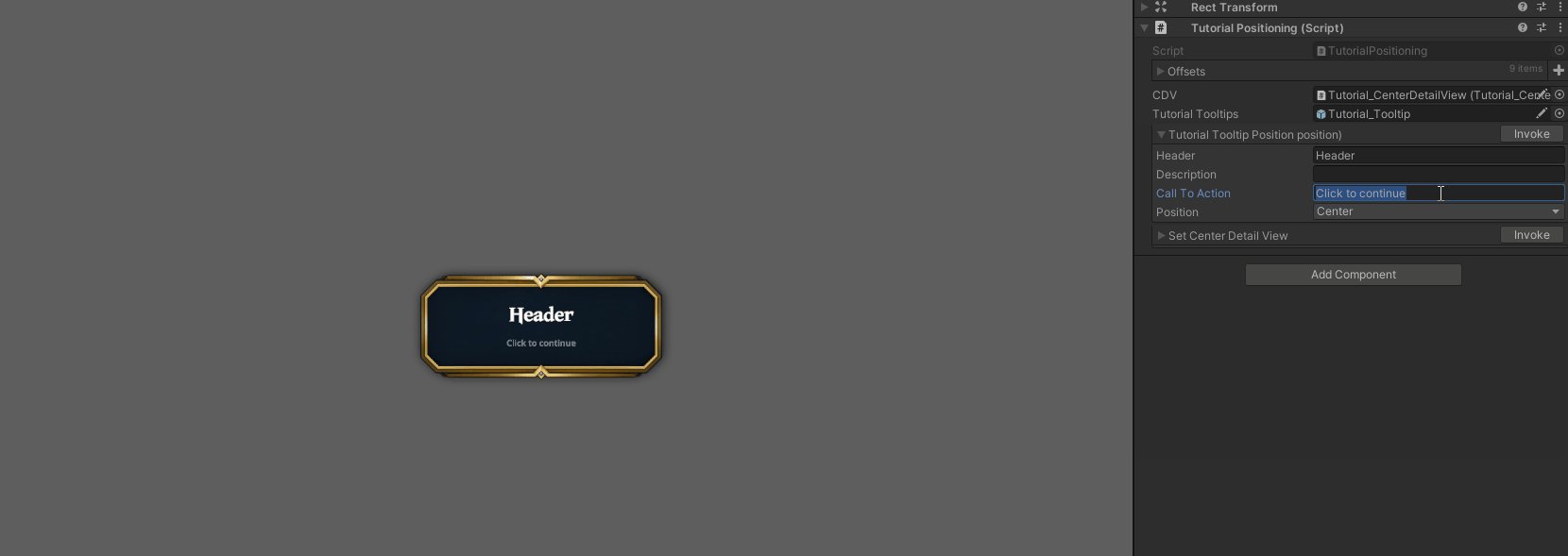
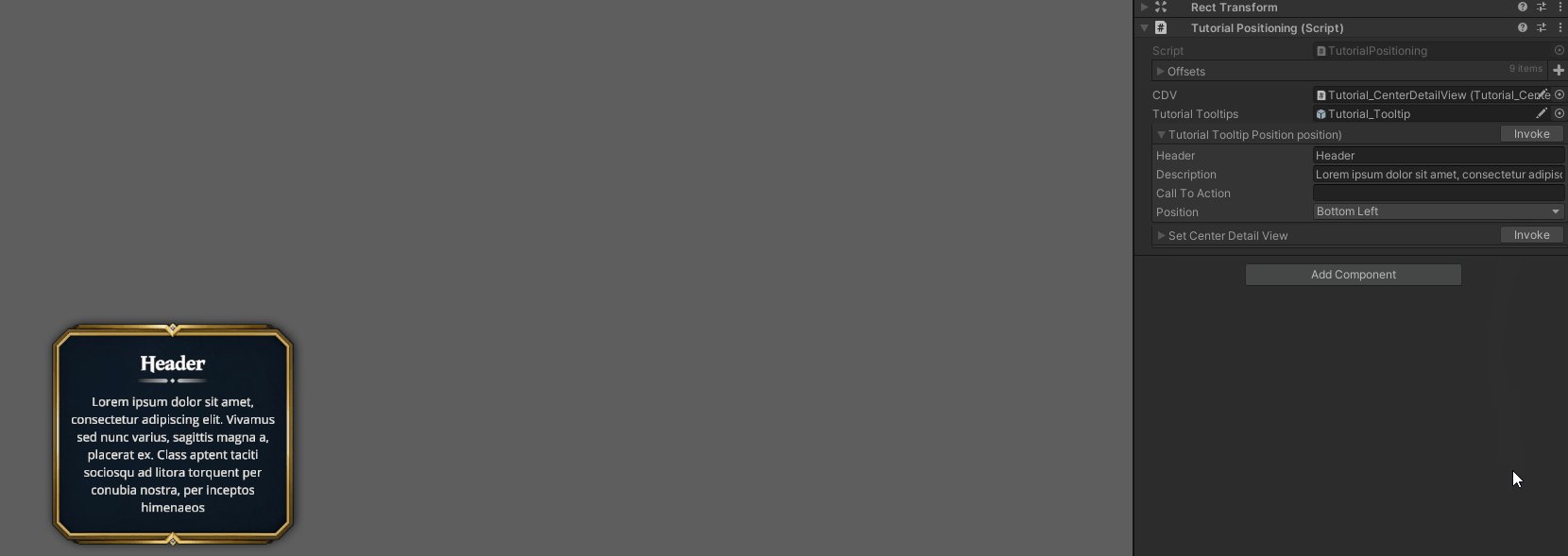
The Gods Unchained tutorial required designers to have maximum flexibility in positioning and styling different popups. They also needed to control when these popups were displayed and how they were dismissed - all without the need for code changes. This was especially important as new tutorial levels were added with the introduction of new game mechanics, and giving designers full control was a must.
Check out this short video of the tutorial UI in action:

Here are some key highlights of the functionality:
Check out another example of this UI in action:

Below we can see the Void area. It is quite complex in terms of implementation, as the 3D card objects need to follow the UI layout, and the background VFX needs to sort properly with the 3D and UI elements.
In Gods Unchained, the loading screen provides important information about the upcoming match, including the player’s username, avatar, and chosen God. Immediately following the loading screen is the mulligan phase, during which players select their hero power and can replace starting hand cards.
Given that the loading screens are frequently updated with each new expansion, we established streamlined tooling and processes that enable easy swapping of displayed art. The Lore/imagery section at the beginning of each match is randomly selected from a set, which may change with new expansions.
The system is fully localized, and both images and text can be changed without the need of further code changes.
The fun always comes to an end.
When the game is over, you will see the Victory/Defeat screen depending on the outcome of the match.
I was responsible for implementing this screen, making sure that the layering of UI, VFX and 3D elements is correct, as well as dynamically adjusting the colors based on game result and your current God.